从开始到微信/支付宝/Airbnb/抖音Offer——我的大学客户端开发学习之路(二)过程——技术学习与个人成长
从开始到微信/支付宝/Airbnb/抖音Offer——我的大学客户端开发学习之路(一)开始——步入大学生活
Android JSBridge原理与实现
背景
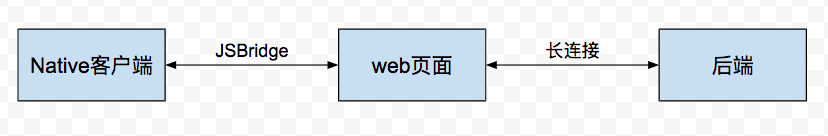
WebView作为承载动态页面的容器,在安卓中本身只是一个用于加载web页面的视图控件,但web页面中常需要与Native进行交互动作,比如跳转到一个Native页面、弹出一条Toast提示、检测设备状态等。
在更加复杂的情境中:
- 小程序
- 需要根据
web的需要在WebView上覆盖显示一些Native控件以提供接近native的体验(input框、地图等) - 提供一些诸如本地储存、定位数据之类的服务供
web使用(虽然部分走的是V8引擎,但仍需要JSBridge去进行一些通信)
- 需要根据
- 强
Hybrid应用Native控件与web频繁交互Native页面/组件利用JSBridge与后端同步数据,简化后端工作量(不需要维护两套通信接口),但过度依赖于WebView
以上通信的基础设施就是JSBridge,JSBridge的实现本身并不复杂,可以看作是对系统接口的二次封装。
Kotlin优势浅析 我们为什么应该使用Kotlin开发新项目

Backgroud/Target
由Jetbrains在圣彼得堡的团队开发,得名于附近的一个Kotlin的小岛。
Jetbrains有多年的Java平台开发经验,他们认为Java编程语言有一定的局限性,而且由于需要向后兼容,它们很难得到解决。因此,他们创建了Kotlin项目,主要目标包括:
- 兼容Java
- 编译速度至少同Java一样快
- 比Java更安全
- 比Java更简洁
- 比最成熟的竞争者Scala还简单
与其他JVM上的语言一样,编译成Java字节码
https://kotlinlang.org/docs/reference/comparison-to-java.html 英文文档中对比Java的索引
为什么要使用
非语言层面
- Jetbrains自己用于开发桌面IDE
- 谷歌钦定,不用担心跑路没支持
- 谷歌Demo和很多开源项目开始全面采用,不学看不懂了
- Android Studio支持完善
语言层面
对下文中提到的Kotlin做出的语言上的改进做一个总结:
- 通过语法层面的改进规范了一些行为
- “消灭”了NPE
- 语法更加灵活清晰/减少冗杂的代码
- 变量声明更加符合直觉
- 代码逻辑更加收敛/符合直觉
- 减少样板代码的使用
- 更舒服的lambda
最终归在一点:集中精力 提高效率 减少错误
80x86下汇编与C语言的混合编程
写在前面
在汇编课程中的实验中要求了我们在80x86下实现C语言与汇编代码的混合编程,虽然80x86时代离现代有些久远,但我们仍可以把80x86当作x86的一个简化版本来学习一些重要的概念。
从一个例子开始
1 | #include <stdio.h> |
Android UI自动化测试技术选择与踩坑
写在前面
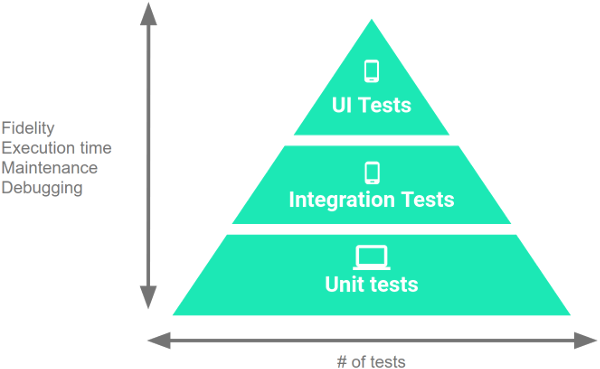
在官方文档关于测试一节中,介绍了测试金字塔这一概念:
即我们应该包括三个层次的测试:小型、中型、与大型:
- 小型测试是单元测试,即可以独立运行在每个模块上的测试。它们通常模拟了每个主要的组件并且应该快速地运行。
- 中型测试是介于大型与小型测试之间的综合测试,它们集成了数个组件并且运行在模拟器或实机上。
- 大型测试是以模拟UI工作流方式进行的综合UI测试,它们保证了关键的终端用户的使用可以符合我们的预期。
虽然小型测试迅速并且专注,可以让我们很快地发现错误,但它们同样是低仿真且自成一体的,这使得我们很难保证通过了所有的单元测试就可以成功地让App运行。而大型测试的优缺点恰恰与上述相反。
由于每个层次的测试的角色各不相同,我们应该进行所有这三个层次的测试,尽管各个层次使用比例需要根据App的使用特点,通常建议三个测试的比例为1:2:7。
UI自动化测试即属于上面说的大型测试。
Android 触摸事件分发机制(三)View触摸事件分发机制
View触摸事件分发
经过前面的两篇文章,我们终于从内核(触摸事件的真正来源)一路经过Native层通过消息机制来到了需要接收的应用的主线程消息队列中然后被处理,首先调用的是应用根View(DecorView)的dispatchPointerEvent()方法(继承自View):
1 | public final boolean dispatchPointerEvent(MotionEvent event) { |
调用了ViewGroup的dispatchTouchEvent()方法(DecorView继承自FrameLayout):